Actu

22
Avr
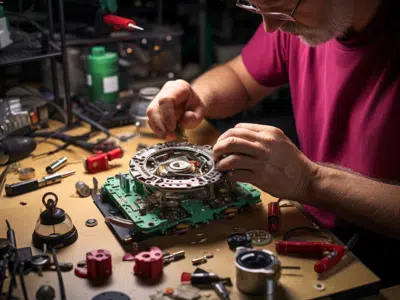
L’importance de la traçabilité dans la chaîne logistique moderne
Dans un monde où l’efficacité logistique est synonyme de compétitivité, la traçabilité des opérations se présente comme un pilier essentiel pour les entreprises. ...
Bureautique
Informatique
Mail AC Caen : accéder à votre messagerie académique
Dans l’ère numérique où communication et éducation s’entrelacent étroitement, l’accès à une messagerie académique devient primordial pour les enseignants, les ...
Sécurité
-
Comprendre comment voir les messages d’un numéro bloqué – un guide détaillé
Le blocage de numéros est une fonctionnalité utile pour empêcher les appels et les messages indésirables. Cependant, il peut arriver ... -
Skynet et IA : risque d’extermination humaine par l’intelligence artificielle
L’idée que l’intelligence artificielle puisse échapper à notre contrôle et menacer l’humanité est un scénario popularisé par des œuvres de ...
SEO
-
Optimiser votre référencement naturel grâce aux principaux algorithmes de Google
Décortiquons ensemble le monde mystérieux du référencement naturel, souvent appelé SEO, un acronyme pour Search Engine Optimization. Dans l’univers numérique actuel, une présence en ligne forte est primordiale pour toute entreprise. Or, cette présence n’est pas seulement liée à la ... -
Améliorez votre rédaction web pour optimiser votre référencement naturel
Dans l’ère numérique d’aujourd’hui, la présence en ligne est indéniablement cruciale. Pourtant, pour se démarquer dans le vaste univers du web, il ne suffit pas simplement d’être présent, il faut aussi être visible. Un des moyens les plus efficaces d’améliorer ... -
Les nombreux bénéfices du référencement naturel pour votre site web
Dans le monde numérique d’aujourd’hui, une présence en ligne solide est cruciale pour toute entreprise. Parmi les outils de marketing numérique, le référencement naturel, ou SEO, est un pilier essentiel. Cette stratégie, qui consiste à optimiser le contenu d’un site ... -
La clé du référencement : l’impact crucial d’un contenu de qualité
La toile digitale est un univers vaste et complexe, constamment en évolution, où émerger n’est pas aussi simple qu’il y paraît. La visibilité est au cœur des préoccupations pour les entreprises, les blogueurs, les créateurs de contenu. Le référencement, ce ... -
L’impact crucial des mots-clés sur le référencement de votre site web
Dans le vaste univers numérique, la visibilité est essentielle pour attirer l’attention et la fidélité des internautes. Au cœur de cette quête, les mots-clés jouent un rôle déterminant. Ces derniers sont les phares qui guident les moteurs de recherche vers ...
Web